Wireframing
Are you able to showcase the customer journey?
Learn how you can better represent the customer journey and get feedback.
This tool is fundamental for anyone that is building a new product and service - particularly in a digital format. By putting together the different screens that a user would go through everyone would better understand the customer journey and what are the pain points that the team is trying to solve.
Designing wireframes is critical to envision the solution and explain it to different internal stakeholders as well as have to have rich conversations with users (current or new). Wireframes are effectively used as communication devices; they facilitate feedback from the users, instigate conversations with the stakeholders, and generate ideas between the team.
There are three main types of wireframes:
- Low-fidelity
- Mid-fidelity
- High-fidelity
It is also important to note that wireframes serve three key purposes; (1) Are super useful to keep the concept user-focused, (2) Can be critical to clarify and define website / digital assets features and (3) Are a quick and cheap way to create and get feedback from potential users.
Who could use this
There two schools of though here, one that believes that UX / UI designers should be the ones driving the wireframing activities, the other that defends that anyone that is creating a new product and service should at least de putting together the low-fidelity wireframes as part of the brief and conversations with the designers.
Framework explanation
This is not necessarily "a framework", but rather a list of tools that could be useful by anyone to create their wireframes and a brief explanation about what type of wireframe they should be using and when.
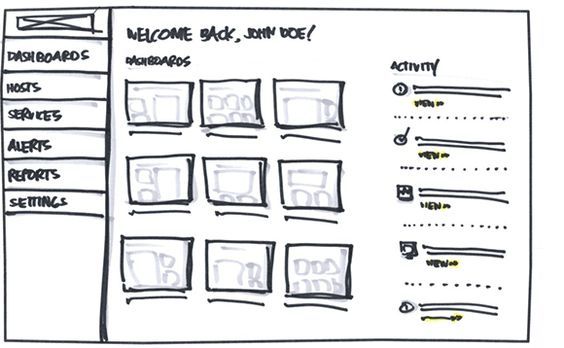
Low-Fidelity
Are basic visual representations of the webpage and usually serve as a launchpad to get inspiration and, or a sense of the customer journey. This type of wireframing tends to be rough, without much sense of scale and generally is back-of-the-envelop type of exercise.

The best tool here would be a piece of paper and a pen.
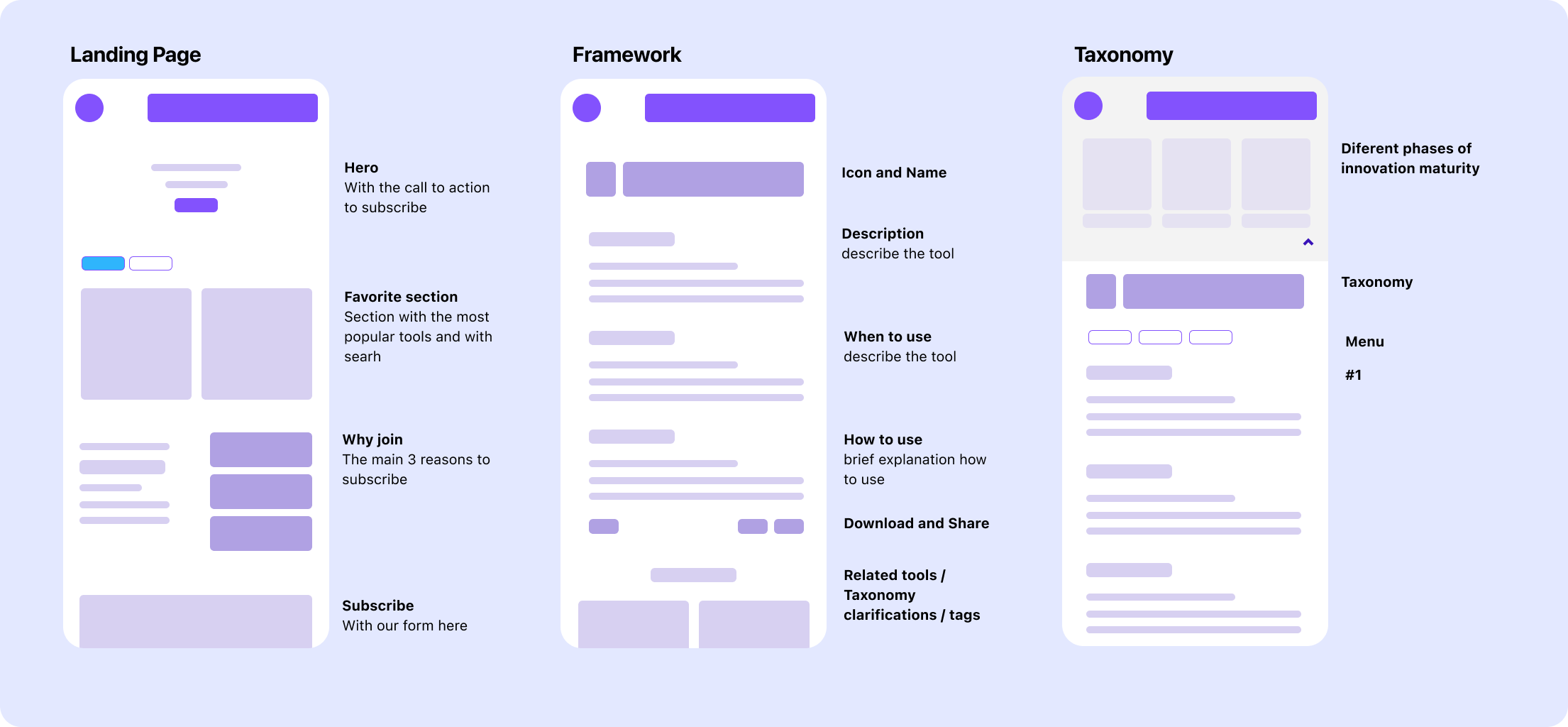
Mid-fidelity
This type of wireframes a more accurate representations of the reality, however they will still avoid distractions such as images or typography.

The most common use wireframe of the three and normally gets design in tools such as:
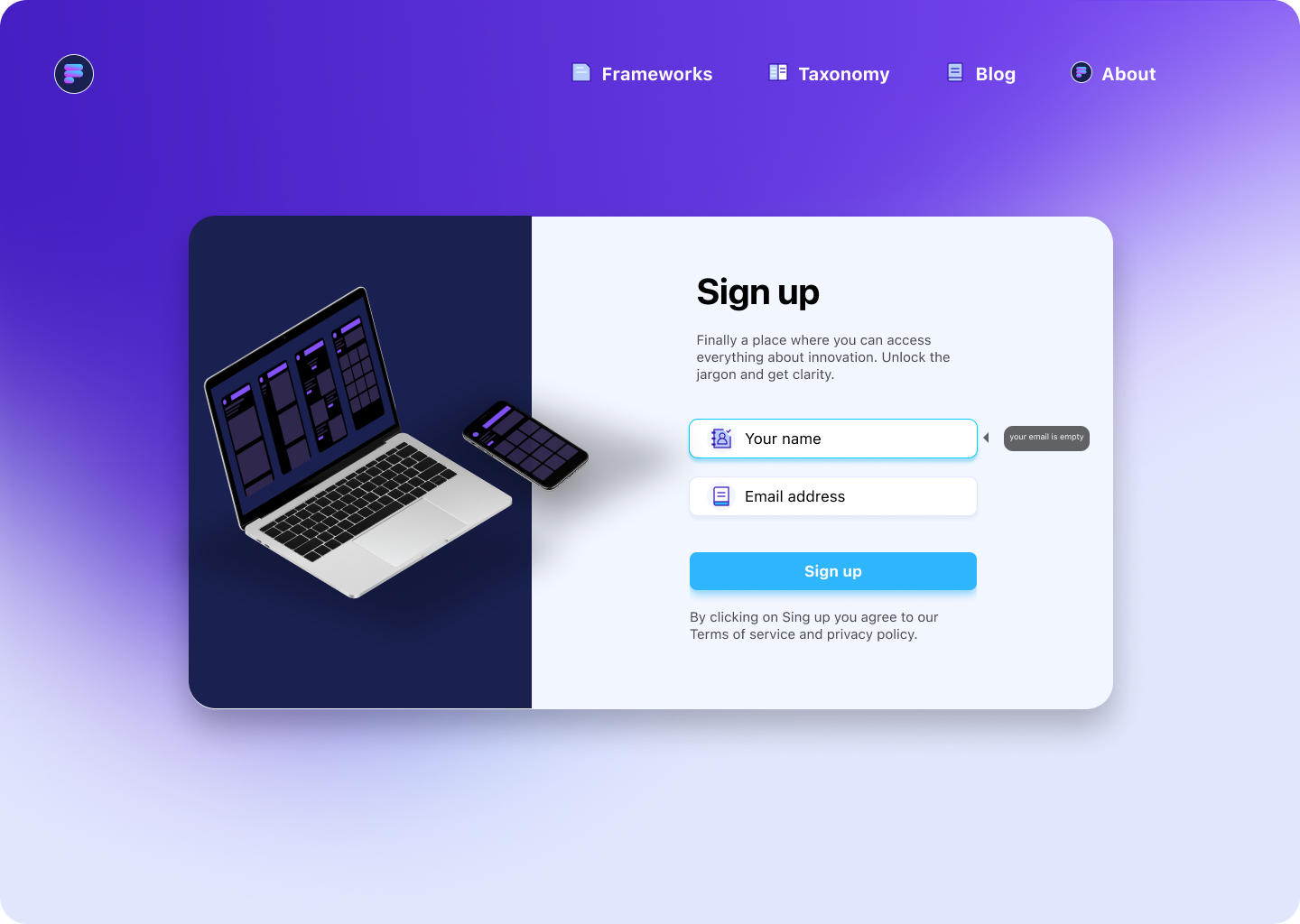
High-fidelity
A very close to production type of screen and flow that eventually will be used as a brief to the software engineers. Could also be used to build a more realistic clickable prototype.

Normally one would use tools like:
Other useful tools
Our newsletter
Finally a place where you can access everything about innovation.Unlock the jargon and get clarity.
About
More than a collection of frameworks and a taxonomy directory, we want to create a community of like minded people that are passionate about working with startups and helping them grow by working with cooperates.
Comments